怎么进行PHP性能优化
来源:藏色散人 发布时间:2019-01-10 10:54:32 阅读量:1092
在开发基于PHP的Web应用程序时,仅仅解决问题和项目要求是不够的。存储,内存和CPU数量等服务器资源有助于托管的价格; 这就是开发人员在开发Web应用程序时应该考虑这些资源的原因。除此之外,应用程序必须顺利运行。在Web应用程序中有数百种方法可以进行某种性能优化,下面给大家总结介绍PHP性能优化的一些方法。

1、PHP版本很重要
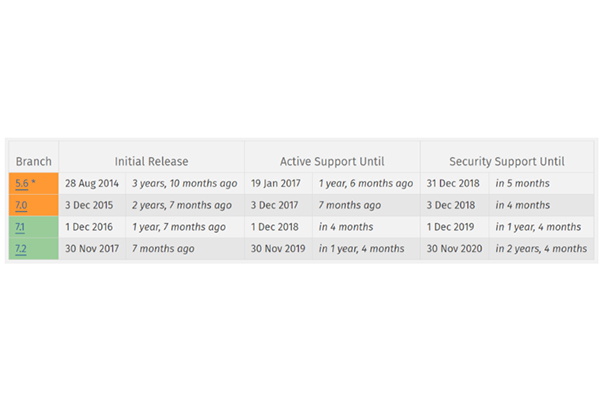
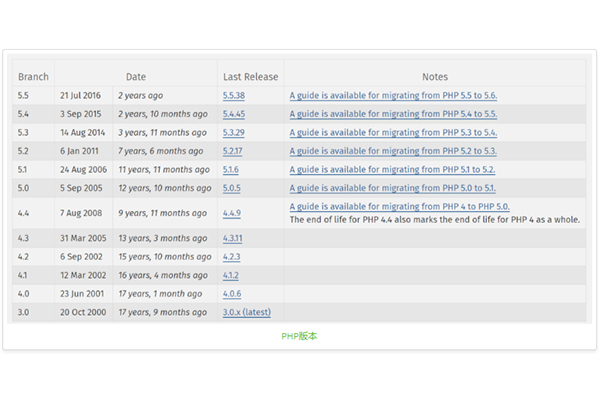
PHP版本7比PHP5快得多。从最初版本开始,PHP版本完全支持两年。以下是受支持的PHP版本。

在这两个版本之间迁移时会出现兼容性问题,但优势,尤其是性能提升,将超过开发成本和修改时间。如果您使用下面的以下版本,我建议您升级到当前版本的PHP以获得更好的性能。

2、单引号和双引号使用很重要
这似乎是开发人员应该关注的最后一件事,但是已经进行了大量测试来证明使用单引号,特别是在较大的循环和字符串中,比使用双引号要快得多。在显示字符串本身之前,双引号字符串将首先查找其中的某些变量; 这就是为什么它比用单引号打印字符串稍微慢一些。当您考虑PHP项目的性能优化时,字符串的单引号的使用很重要。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
从这个测试开始,与带双引号的字符串测试相比,带单引号的字符串运行速度快两倍以上。毫秒的差异可能看起来可以忽略不计,但这种性能提升将有助于每分钟数百名用户访问的Web应用程序。因此,如果需要显示变量的值,则只用双引号回显; 如果没有,那么用单引号回显字符串要快得多。
3、循环中计数函数的影响
循环主要用于遍历数组; 但是如果循环的条件使用count函数来计算数组元素的数量,那么使用这个函数会产生开销。
1 2 3 4 |
|
使用循环遍历数组的最佳方法是将数组中的元素数存储一次,然后将该变量用于循环条件。因为如果count函数用于for循环或循环,那么每次循环迭代时,程序都会重新计算数组,这会增加每次迭代中的进程数。开发人员应该在循环中使用count的唯一方法是在循环内部进行数组处理。
4、关闭或取消设置变量
查询数据库时,必须建立连接,一种方法是声明连接变量。我们都知道使用或声明的每个变量都使用内存,因此在查询或所有查询完成后关闭连接是一个好习惯。、
1 2 3 4 5 6 7 |
|
与打开文件类似,在读取或写入文件后,必须关闭处理连接的变量。即使多人访问Web应用程序的相同请求,关闭连接也将大大节省内存使用量。
5、静态方法或属性使用较少的资源
类中的静态方法在使用时不需要实例化其类。与公共方法或属性不同,需要在访问它之前对其实例化进行实例化,可以直接调用静态方法。当只有一个方法的类被从其他类中调用很多时,必须将此方法声明为静态方法。这将减少应用程序的内存使用量,因为变量或类实例化需要内存。
6、优化SQL查询
连接不仅会使代码更短,而且性能提升也很重要。初学者通常对第一个表进行选择查询,然后根据第一个选择查询的结果进行另一个选择查询。
1 2 3 4 |
|
此外,具有多个数据库查询的HTTP请求在Web开发中是禁忌的。如果无法使用连接查询相关数据库表,则需要对该数据库进行规范化。
使用SQL查询进行性能优化的另一种方法是将索引添加到某些列。这样,使用索引列检索记录将更快。尽管与常规列相比,索引需要额外的存储空间,但对记录具有快速检索率是一种良好的用户体验。通常,需要编制索引的列是JOIN,ORDER BY,GROUP BY和WHERE子句中使用的列。
1 |
|
在查询中使用通配符肯定会使过滤结果变得更加容易,但这种查询是Web应用程序放慢速度的主要原因之一。不是使用字符串来存储像城市和国家这样的重复值,而是将这些类型的字段存储为整数并使用另一个数据库表来存储这些整数及其各自的字符串值。以这种方式,使用这些字段的检索现在将需要整数而不是字符串。
1 |
|
如果可能,如果您不打算使用数据库表的所有列,则只指定要使用的SELECT查询中的哪些列而不是SELECT *。查询返回的列越多,内存和处理能力就越大。
7、缩小CSS和JavaScript
性能优化的另一种方法是缩小JS和CSS代码; 这将使人们无法阅读,但当我们谈论生产中的Web应用程序时,代码的可读性不是优先事项。同时缩小代码会减小文件的大小,从而缩短加载时间。浏览器可以快速解析这些文件,因为省略了注释和空格,从而减少了忽略它的过程。当混淆代码使其无法被人阅读时,只需对需要保护的代码进行模糊处理,因为此过程可能会破坏代码。
8、使用CDN优化性能
Web应用程序通常使用Bootstrap和jQuery等库,加载这些文件的最佳方式是通过内容交付网络,如Cloudflare。要优化Web应用程序的性能,请利用内容交付网络(CDN)。我们的大多数图像,CSS或JS文件都是静态的,因此在靠近用户所在位置的服务器上维护内容的缓存副本是明智的。通过这种方式,数据传播的距离更短,执行速度更快,这将减少应用程序的延迟。需要性能改进的Web应用程序必须考虑使用CDN来下载资源。CDN允许用户从更近的源下载内容,而不是从托管整个应用程序的位置加载内容,这将极大地影响应用程序的加载时间。
9、Web应用程序流量
另一件需要考虑的事情是流量以及应用程序响应用户请求的速度。在Web应用程序中,常见问题是流量,访问系统的用户数量以及服务器处理特定请求的请求和响应的能力。比如Stackify Retrace可以监控应用程序的流量。

Retrace确保您的应用程序完美地满足您的需求。Retrace支持Microsoft Azure,Amazon AWS和Google GCP,以最大限度地提高基于云的监控功能,从而确保应用程序的质量。

 13450931319
13450931319 微信登录
微信登录
 QQ登录
QQ登录
 微博登录
微博登录


 售前咨询
售前咨询
