小程序获取当前位置所在的城市
来源:曲小强 发布时间:2018-07-02 15:29:05 阅读量:1807
1、话不多说,直接上干货
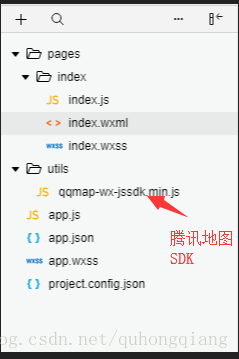
先来张目录结构
① index.wxml
<view class="retailStore"><view class="cnaps borderBottom"><text>所在城市:</text><text class='m-bbt'>{{province}} {{city}}</text></view></view>②index.js
插入提示:
1. 申请开发者密钥(key):申请密钥
2. 下载微信小程序JavaScriptSDK,微信小程序JavaScriptSDK v1.0 下载完成后放入utils文件夹下引用即可
3. 安全域名设置,在“设置” -> “开发设置”中设置request合法域名,添加https://apis.map.qq.com
测试用的话可以在微信开发工具中选择详情,如下图
//index.js//获取应用实例const app = getApp();var QQMapWX = require('../../utils/qqmap-wx-jssdk.min.js');var qqmapsdk;Page({data: {province: '',city: '',latitude: '',longitude: ''},onLoad: function () {qqmapsdk = new QQMapWX({key: 'xxxx-xxxx-xxxx-xxxx' //自己的key秘钥 http://lbs.qq.com/console/mykey.html 在这个网址申请});},onShow: function () {let vm = this;vm.getUserLocation();},getUserLocation: function () {let vm = this;wx.getSetting({success: (res) => {console.log(JSON.stringify(res))// res.authSetting['scope.userLocation'] == undefined 表示 初始化进入该页面// res.authSetting['scope.userLocation'] == false 表示 非初始化进入该页面,且未授权// res.authSetting['scope.userLocation'] == true 表示 地理位置授权if (res.authSetting['scope.userLocation'] != undefined && res.authSetting['scope.userLocation'] != true) {wx.showModal({title: '请求授权当前位置',content: '需要获取您的地理位置,请确认授权',success: function (res) {if (res.cancel) {wx.showToast({title: '拒绝授权',icon: 'none',duration: 1000})} else if (res.confirm) {wx.openSetting({success: function (dataAu) {if (dataAu.authSetting["scope.userLocation"] == true) {wx.showToast({title: '授权成功',icon: 'success',duration: 1000})//再次授权,调用wx.getLocation的APIvm.getLocation();} else {wx.showToast({title: '授权失败',icon: 'none',duration: 1000})}}})}}})} else if (res.authSetting['scope.userLocation'] == undefined) {//调用wx.getLocation的APIvm.getLocation();}else {//调用wx.getLocation的APIvm.getLocation();}}})},// 微信获得经纬度getLocation: function () {let vm = this;wx.getLocation({type: 'wgs84',success: function (res) {console.log(JSON.stringify(res))var latitude = res.latitudevar longitude = res.longitudevar speed = res.speedvar accuracy = res.accuracy;vm.getLocal(latitude, longitude)},fail: function (res) {console.log('fail' + JSON.stringify(res))}})},// 获取当前地理位置getLocal: function (latitude, longitude) {let vm = this;qqmapsdk.reverseGeocoder({location: {latitude: latitude,longitude: longitude},success: function (res) {// console.log(JSON.stringify(res));let province = res.result.ad_info.provincelet city = res.result.ad_info.cityvm.setData({province: province,city: city,latitude: latitude,longitude: longitude})},fail: function (res) {console.log(res);},complete: function (res) {// console.log(res);}});}})效果图:
原文地址https://blog.csdn.net/quhongqiang/article/details/80853497
评论:
你还没有登录,请先登录




 13450931319
13450931319 微信登录
微信登录
 QQ登录
QQ登录
 微博登录
微博登录


 售前咨询
售前咨询
