利用 CSS 变量实现令人震惊的悬浮效果
来源:匿名 发布时间:2018-05-19 16:13:40 阅读量:6246
原文出处:Tobias Reich 译文出处:众成翻译 - meakaka
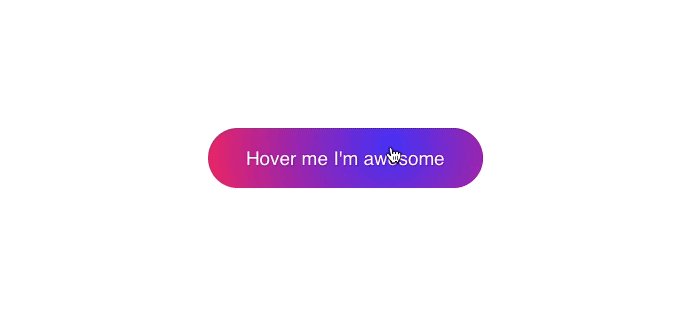
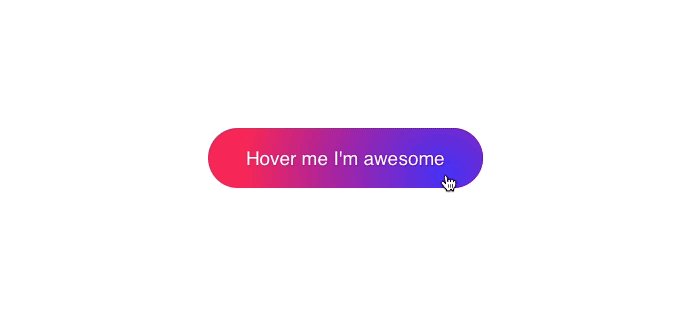
最近,我从 Grover网站上发现以一个好玩儿的悬停动画,也有了些自己的灵感。这个动画是将鼠标移动到订阅按钮上移动光标会显示相应的彩色渐变。这个想法很简单,但是它能使这个按钮脱颖而出,人们一下子就注意到它了,增加了点击的概率。

怎样才能达到这个效果,使我们的网站脱颖而出呢?其实,它并不像你想象的那么难!
追踪位置
我们要做的第一件事就是获取到鼠标的位置。
1 2 3 4 5 6 7 8 9 | document.querySelector('.button').onmousemove = (e) => { const x = e.pageX - e.target.offsetLeft const y = e.pageY - e.target.offsetTop e.target.style.setProperty('--x', `${ x }px`) e.target.style.setProperty('--y', `${ y }px`) } |
选择元素,等待,直到用户将鼠标移过它;
计算相对于元素的位置;
将坐标存在CSS的变量中。
是的,仅仅9行代码就让你能获知用户放置鼠标的位置,通过这个信息你能达到意想不到的效果,但是我们还是先来完成CSS部分的代码。
动画渐变
我们先将坐标存储在CSS变量中,以便能够随时使用它们。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | .button { position: relative; appearance: none; background: #f72359; padding: 1em 2em; border: none; color: white; font-size: 1.2em; cursor: pointer; outline: none; overflow: hidden; border-radius: 100px; span { position: relative; } &::before { --size: 0; content: ''; position: absolute; left: var(--x); top: var(--y); width: var(--size); height: var(--size); background: radial-gradient(circle closest-side, #4405f7, transparent); transform: translate(-50%, -50%); transition: width .2s ease, height .2s ease; } &:hover::before { --size: 400px; } } |
用
span包裹文本,以避免显示在按钮的上方。将
width和height初始化为0px,当用户悬停在按钮上时,将其改为400px。不要忘了设置这种转换以使其像风一样
评论:
你还没有登录,请先登录

 13450931319
13450931319 微信登录
微信登录
 QQ登录
QQ登录
 微博登录
微博登录


 售前咨询
售前咨询
