42个CSS常用技巧
来源:V 发布时间:2020-05-06 13:37:04 阅读量:2281
css代码片段
1、垂直对齐 如果你用CSS,则你会有困惑:我该怎么垂直对齐容器中的元素?现在,利用CSS3的Transform,可以很优雅的解决这个困惑:
1 2 3 4 5 6 7 |
|
复制代码使用这个技巧,从单行文本、段落到box,都会垂直对齐。目前浏览器对Transform的支持是需要关注的,Chrome 4, Opera 10, Safari 3, Firefox 3, and Internet Explorer 9均支持该属性
2、伸展一个元素到窗口高度在具体场景中,你可能想要将一个元素伸展到窗口高度,基本元素的调整只能调整容器的大小,因此要使一个元素伸展到窗口高度,我们需要伸展顶层元素:html和body:html,
1 2 3 |
|
复制代码然后将100%应用到任何元素的高div
1 2 3 |
|
3、基于文件格式使用不同的样式为了更容易知道链接的目标,有时你想让一些链接看起来和其它的不同。下面的片段在文本链接前添加一个图标,对不同的资源使用不同的图标或图片:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
4、背景渐变动画CSS中最具诱惑的一个功能是能添加动画效果,除了渐变,你可以给背景色、透明度、元素大小添加动画。目前,你不能为渐变添加动画,但下面的代码可能有帮助。它通过改变背景位置,让它看起来有动画效果。
1 2 3 4 5 6 7 8 9 |
|
5、CSS:表格列宽自适用对于表格,当谈到调整列宽时,是比较痛苦的。然后,这里有一个可以使用的技巧:给td元素添加white-space: nowrap;能让文本正确的换行
1 2 3 |
|
6、只在一边或两边显示盒子阴影 如果你要一个盒阴影,试试这个技巧,能为任一边添加阴影。为了实现这个,首先定义一个有具体宽高的盒子,然后正确定位:after伪类。实现底边阴影的代码如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
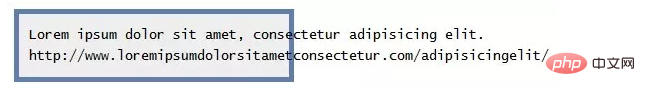
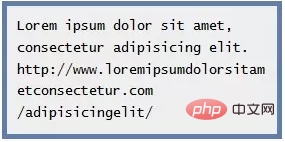
7、包裹长文本 如果你碰到一个比自身容器长的文本,这个技巧对你很有用。在这个示例中,默认时,不管容器的宽度,文本都将水平填充。简单的CSS代码就能在容器中调整文本:

1 2 3 4 |
|
效果看起来如下:

8、制造模糊文本 想要让文本模糊?可以使用color透明和text-shadow实现
1 2 3 4 |
|
9、用CSS动画实现省略号动画 这个片段将帮助你制造一个ellipsis的动画,对于简单的加载状态是很有用的,而不用去使用gif图像。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
10、样式重置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
|
14、通用媒体查询
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
|
15、自定义文本选择
1 2 3 4 5 6 7 8 9 |
|
17、锚链接伪类
1 2 3 4 |
|
18、CSS3:全屏背景
1 2 3 4 5 6 7 |
|
19、内容垂直居中
1 2 3 4 5 |
|
20、强制出现垂直滚动条
1 2 3 4 5 6 7 8 9 |
|
22、CSS3 斑马线
1 2 3 |
|
23、内部CSS3 盒阴影
1 2 3 4 5 |
|
24、外部CSS3 盒阴影
1 2 3 4 5 |
|
25、三角形列表项目符号
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
26、固定宽度的居中布局
1 2 3 4 |
|
27、CSS3 列文本
1 2 3 4 5 6 7 8 9 |
|
28、CSS固定页脚
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
29、跨浏览器设置最小高度
1 2 3 4 5 |
|
30、CSS3 鲜艳的输入
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
31、基于文件类型的链接样式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
32、强制换行
1 2 3 4 5 6 7 |
|
33、在可点击的项目上强制手型
1 2 3 |
|
34、CSS3对话气泡
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
|
35、H1-H5默认样式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
36、CSS悬浮提示文本
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
|
37、深灰色的圆形按钮
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
38、在可打印的网页中显示URLs
1 2 3 4 5 |
|
39、CSS3 圆点图案
1 2 3 4 5 |
|
40、CSS font属性缩写
1 2 3 |
|
41、论文页面的卷曲效果
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
|
42、鲜艳的锚链接
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
复制代码如果觉得文章还不错并对你有帮助的话,请分享给你的小伙伴,并点赞收藏,点亮红心的人最美,有什么不懂得可以在底下留言哦。

 13450931319
13450931319 微信登录
微信登录
 QQ登录
QQ登录
 微博登录
微博登录


 售前咨询
售前咨询
